Type does not change color correctly in hover state WordPress
- SOLVED
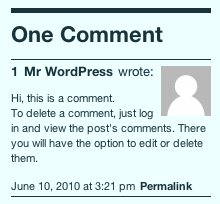
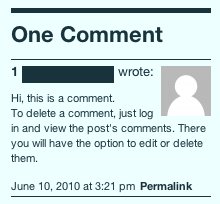
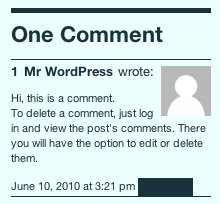
On this page <http://www.blog.interestinglunatic.com/?p=1>, two items do not function correctly when the cursor hovers over them: the "Mr Wordpress" in "1 Mr WordPress wrote:" and the "Permalink" in "June 10, 2010 at 3:21 pm Permalink." Other instances of comparable expected behavior occur correctly. This appears to be an issue with a hover state, though I can't confirm that.
The theme for this blog is based on Neutica (the free version, not Neutica+).
I have spent a day and a half trying to find the problem.
See the attached animated GIF for the states in question.

Answers (2)
Utkarsh Kukreti answers:
Add this in type.css (near the end)
#comments .comment a:hover { color:#edffff;}
heyoverhere comments:
That works, but the type is off center vertically in comparison to the box it reverses out of. Is the position of the type relative to the box adjustable on the vertical axis?
heyoverhere comments:
Never mind the vertical alignment issue. It's consistent with other larger type. Thanks for solving my problem!
Andrzej answers:
Hi,
Try add this line in the bottom of style.css file in your theme folder:
#commentform a:link, #commentform a:visited, #commentform a:hover, #commentform a:active, #commentform a:focus {color:#EDFFFF !important;}
heyoverhere comments:
Sorry, that doesn't help.





